
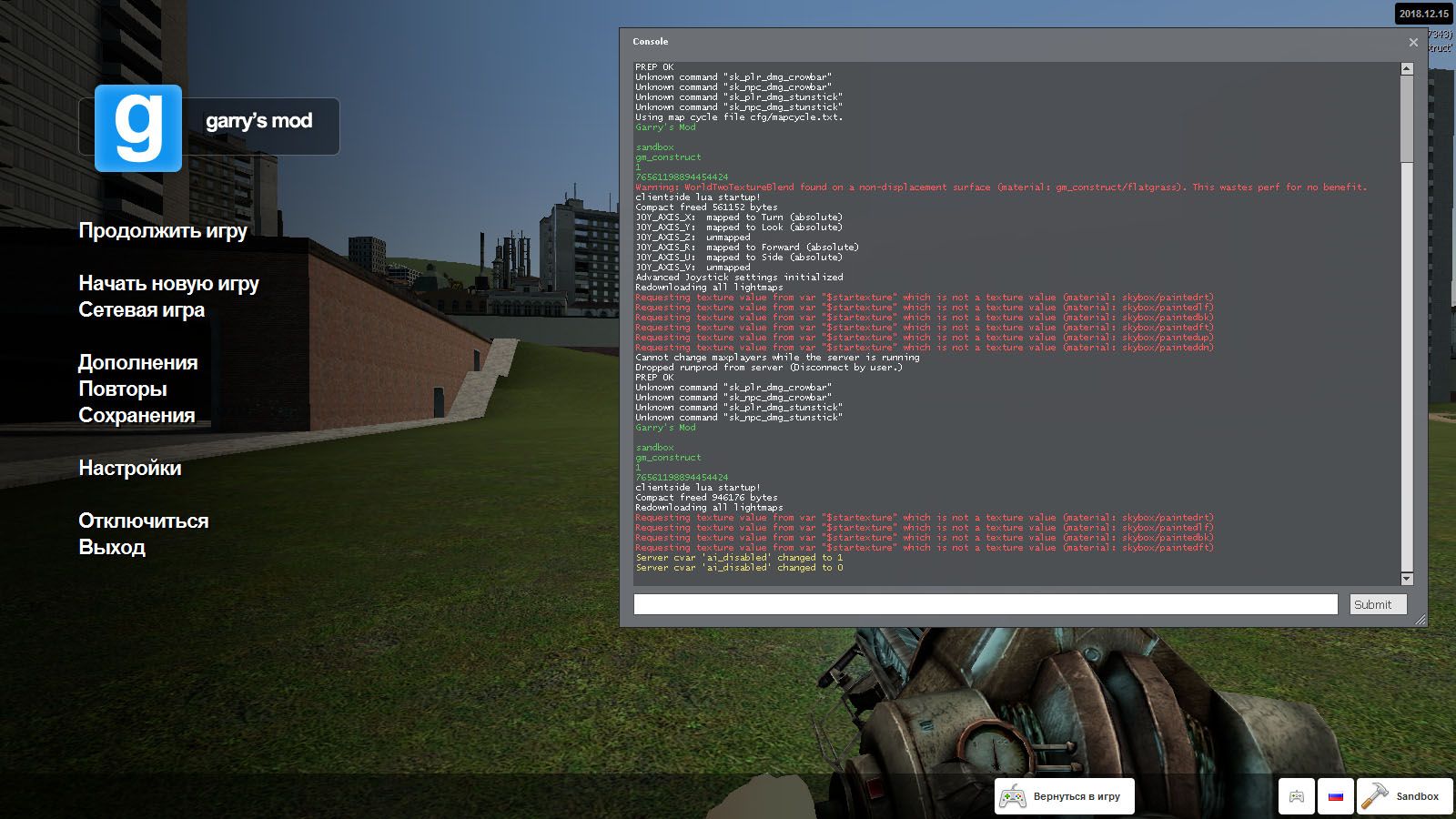
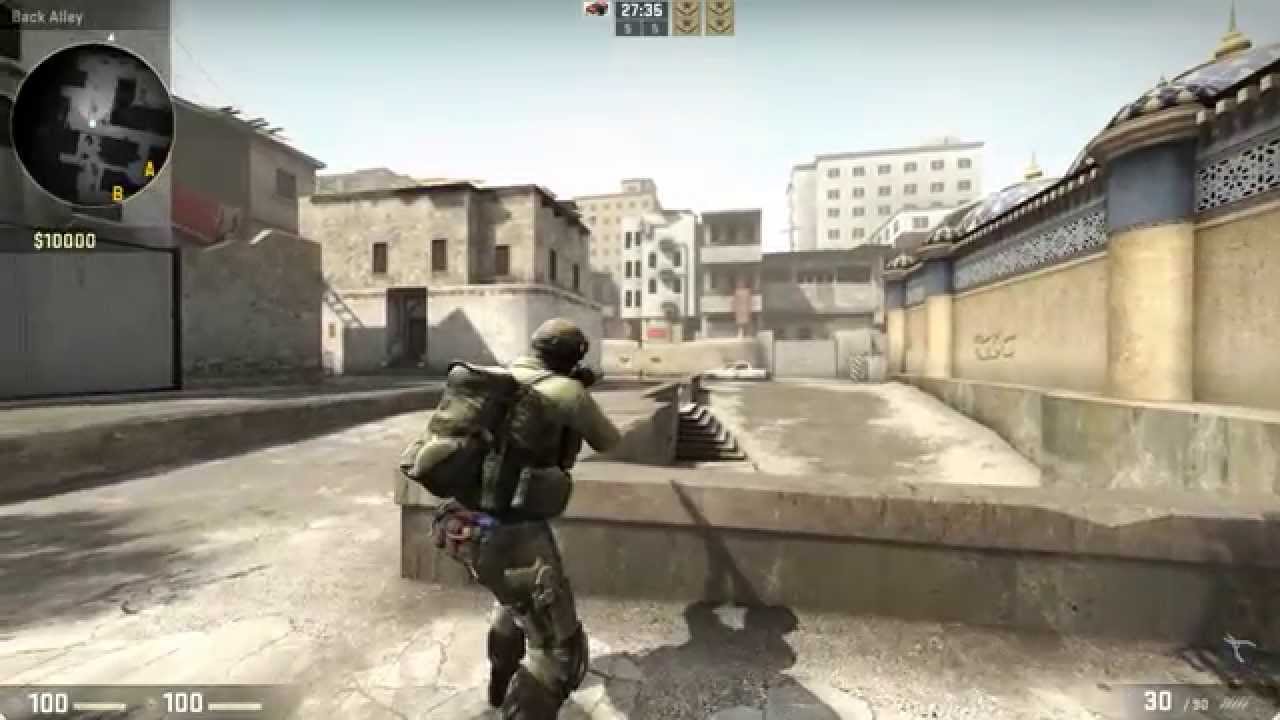
Как сделать вид от 3 лица
Что бы не повторять эти рутинные действия, можете забиндить кнопку то есть закрепить быстрое выполнение команды при нажатии конкретной кнопки или комбинации кнопок. Также, можно забиндить клавишу , воспользовавшись командой bind [кнопка] thirdperson. В Garrys Mod существует множество комбинаций и кнопок, которые включают какой-либо режим. Пользуясь ими, можно быстро переключаться на различные режимы, использовать дополнительные способности, а также снимать видео, картинки и многое другое. Режим от третьего лица позволяет наблюдать за окружающими людьми, видеть противников и быстро реагировать на различные опасности.















Регистрация Вход. Вопросы - лидеры. Смогу ли я стать как Деко? Подскажите какие моды можно переводить в формат ESL? Следы на мониторе 1 ставка. Банят каждый день на 24ч.
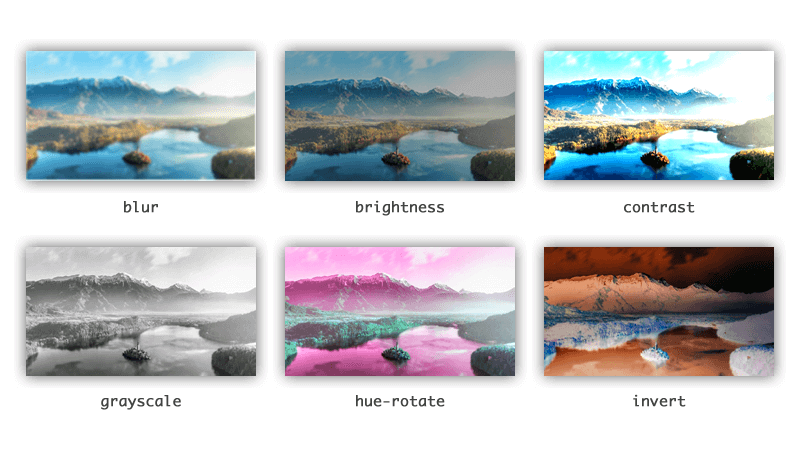
- Анастасия Ткачева. CSS-свойство filter добавляет визуальные эффекты к элементам на странице.
- Вряд ли кто-то будет спорить с тем, что без хорошего фундамента по математике и физике практически невозможно совершать невероятные открытия в естественных науках, равно как без знания химии изобретать новые лекарства. В любой отрасли есть основополагающие знания, прочный фундамент на котором строится успешная работа.
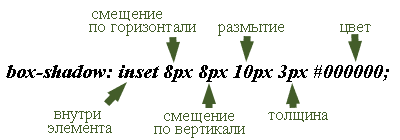
- На сайтах треугольники применяются сплошь и рядом как часть дизайна элементов, например, они служат указателем на какой-то объект, направляя внимание читателя в нужное место. Также треугольники выполняют декоративные функции, делая блоки, где они применяются, более изящными и современными.
- Вид от третьего 3-его лица в CSS.
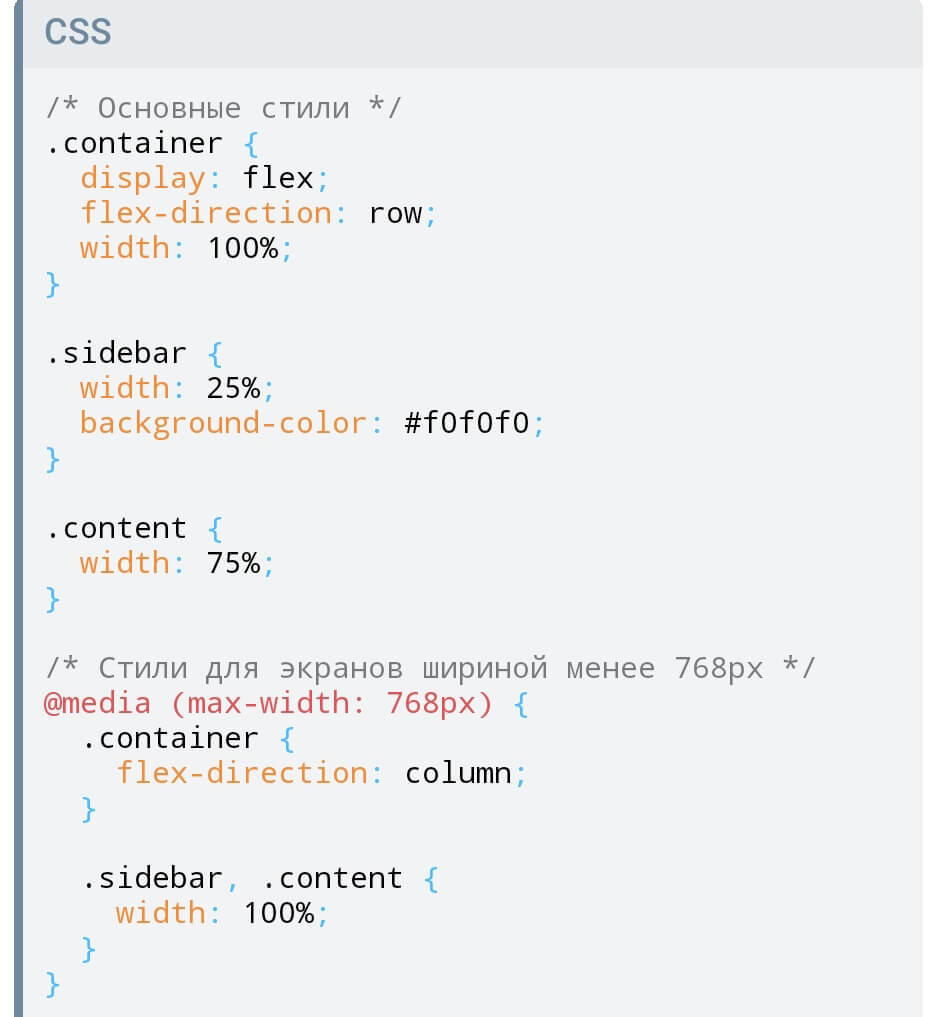
- Эта страница была переведена с английского языка силами сообщества. В данной статье мы изучим концепцию гибких responsive изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации.
- Регистрация Вход.












Преимущества регистрации: Возможность создания тем Общение с пользователями Найдете множество полезной информации Найдете своих единомышленников. Войти Регистрация. Правила Участники Поиск Обновленные темы. Дата: Чт,








Похожие статьи
- Генератор своими руками бедини видео - Высокое напряжение и технологии Тесла
- Самодельные номера домов - Карта Кокшетау подробная: районы, названия улиц, номера домов
- Лада калина замена рулевой рейки своими руками видео - Делаем подвесное кресло своими руками: фото
- Видео причёски из длинных волос в домашних условиях видео - Фантазии причёсок - детские причёски для