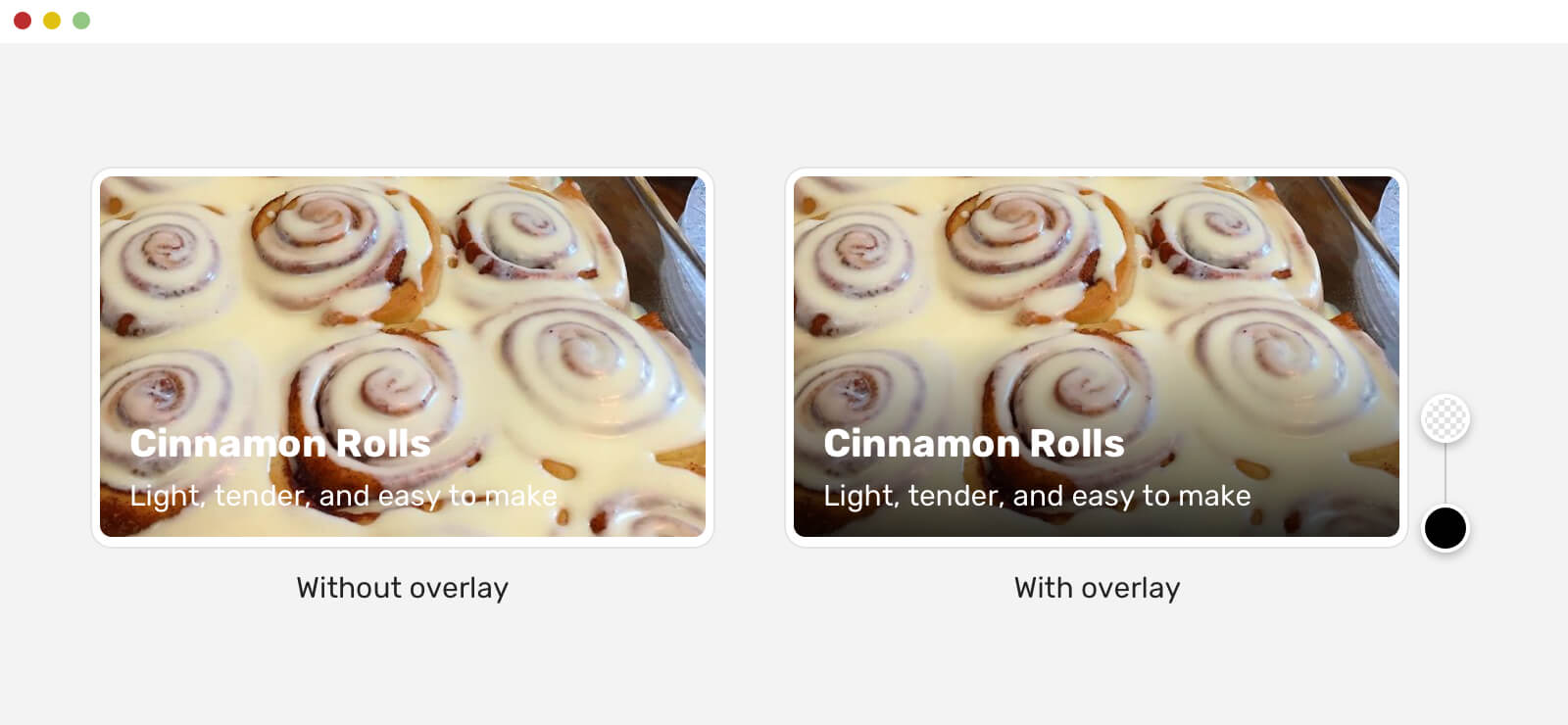
Как написать текст поверх картинки в CSS
Для того чтобы наложить текст на изображение в HTML, можно использовать CSS свойство background-image для контейнера с текстом и установить значение background-color для контейнера, чтобы текст был читаемым. В данном примере для контейнера с классом image-container устанавливается фоновое изображение с помощью свойства background-image , а также устанавливаются размер фонового изображения, его позиция и повторение. Для того чтобы текст был читаемым, установлено полупрозрачное значение цвета фона с помощью функции rgba. Контейнер также настроен с помощью свойства display: flex для выравнивания текста по центру. Заголовок h1 имеет белый цвет и центрируется внутри контейнера.













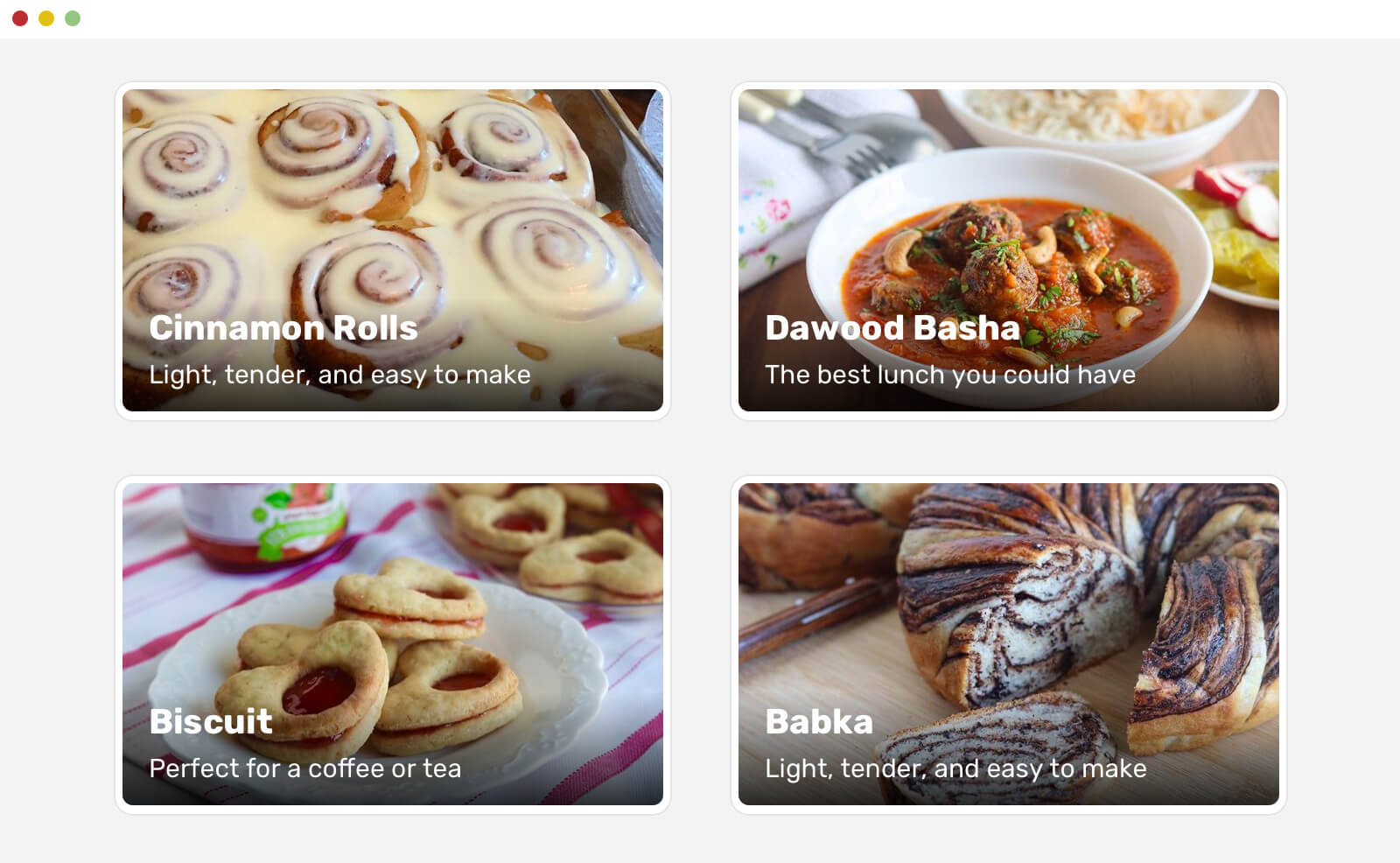
Как написать текст поверх картинки в css? Часто этот вопрос возникает у начинающих изучать html и css. Допустим у нас есть изображение и поверх него нам необходимо написать какой-то текст. Чтобы написать текст поверх картинки в css большого труда не требуется. Сделать это можно с помощью свойства position и его атрибутов, ну и соответственно оформить текст как нам необходимо.










| 438 | Извиняюсь, но повторно пишу тему. | |
| 417 | Все сервисы Хабра. Евгений Гайдуков Sevuz-Bek. | |
| 446 | Текст поверх картинки Весь форум перерыла, похожих тем полно, но ничего не получается | |
| 342 | Регистрация Вход. Вопросы - лидеры. | |
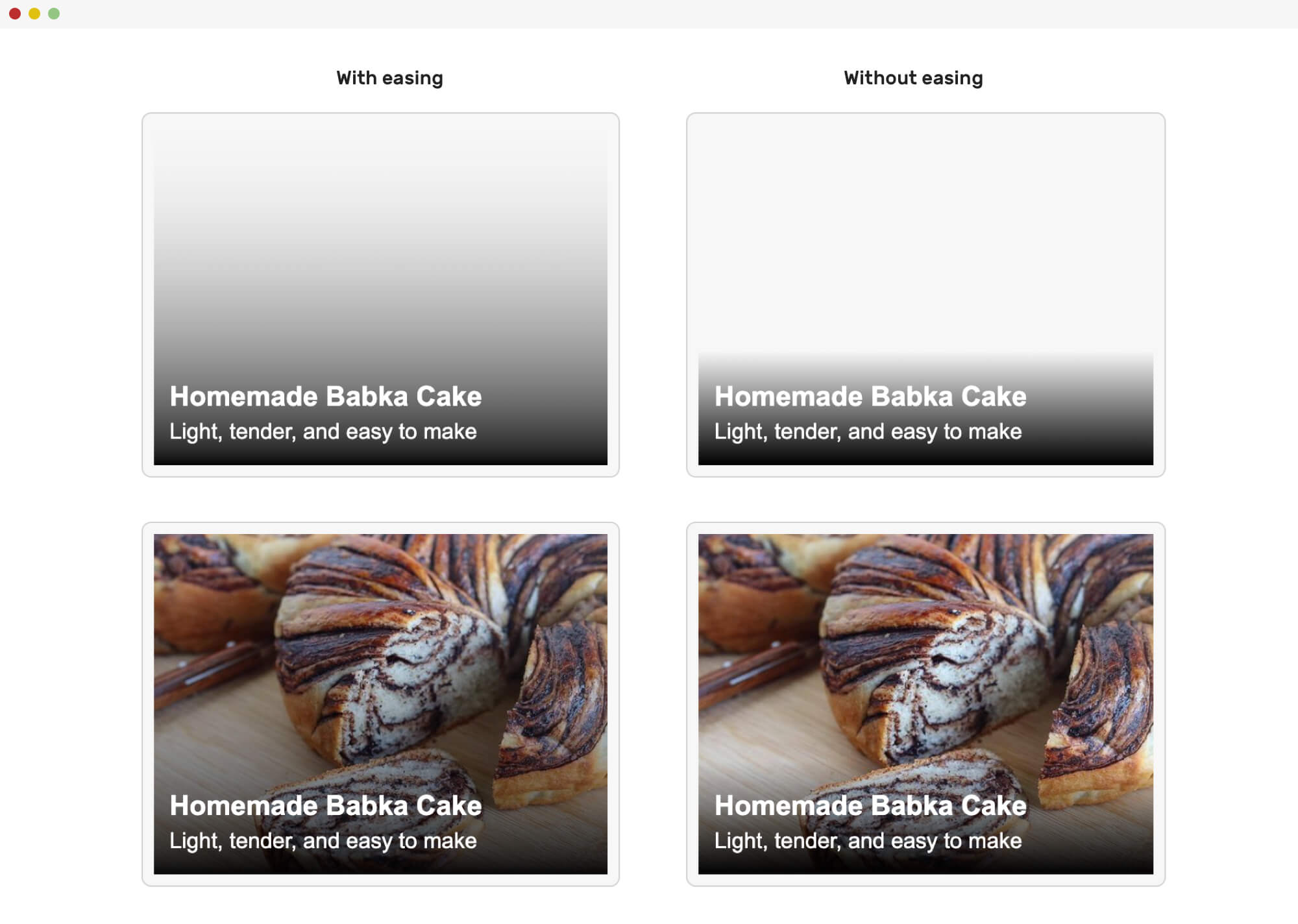
| 224 | Если требуется размещать текст поверх изображения с помощью CSS, следует применить позиционирование. | |
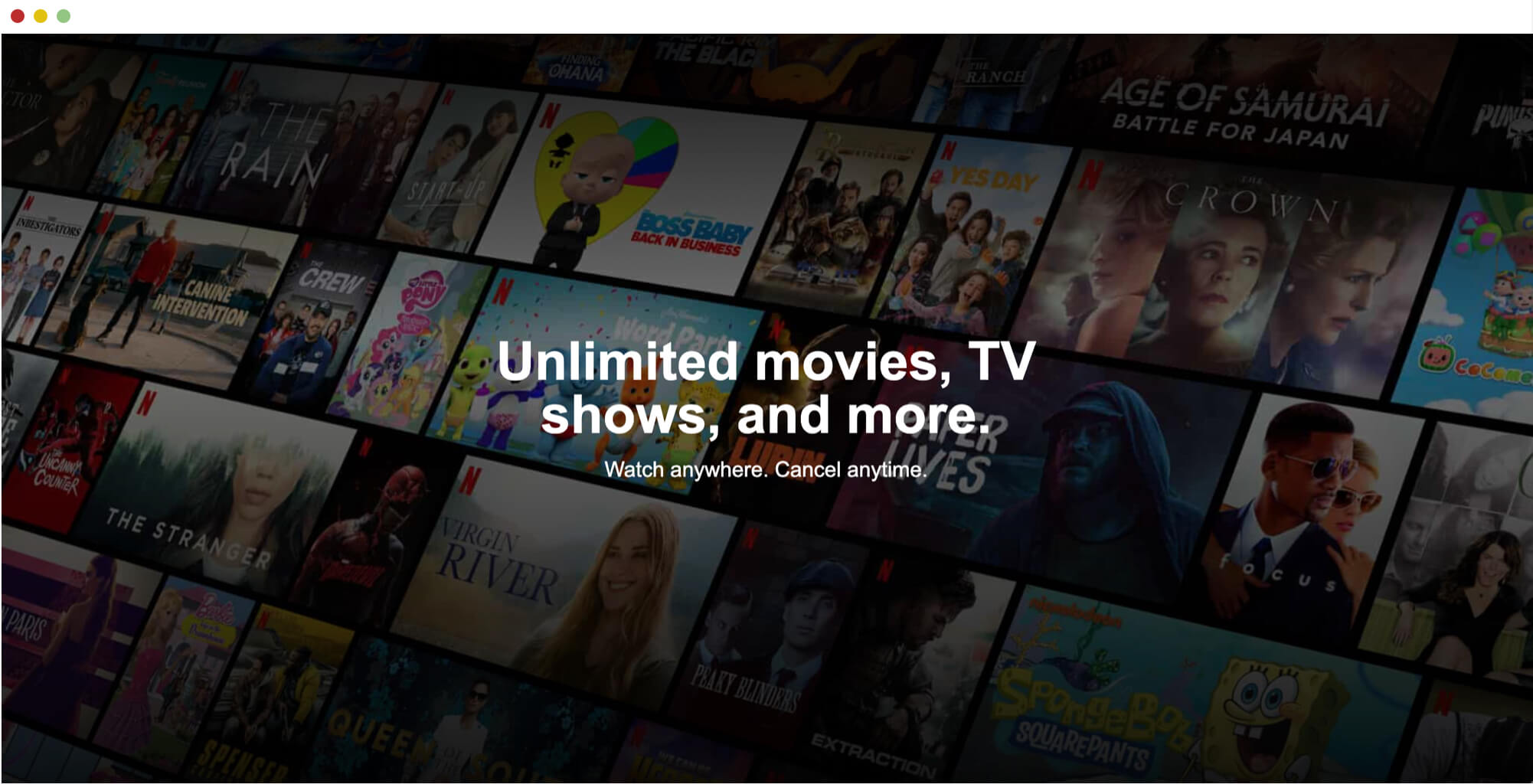
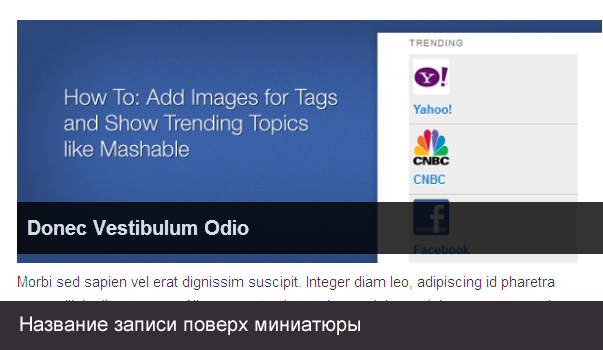
| 437 | Разберёмся с компонентом пользовательского интерфейса, у которого текст должен быть размещён поверх изображения. | |
| 442 | Некоторые находят выход: они рисуют текст на картинке в графических редакторах, после чего размещают изображение с текстом в html документах. | |
| 436 | Все сервисы Хабра. Ilya Bobkov heksen. | |
| 429 | Не получается сделать что бы текст размещался поверх картинки в блоке у которого задний фон картинка, помогите пожалуйста реализовать такую структуру, буду благодарен примеру. | |
| 94 | Самый простой способ добавления текста на картинку, также вместо текста можно добавить другую картинку. |
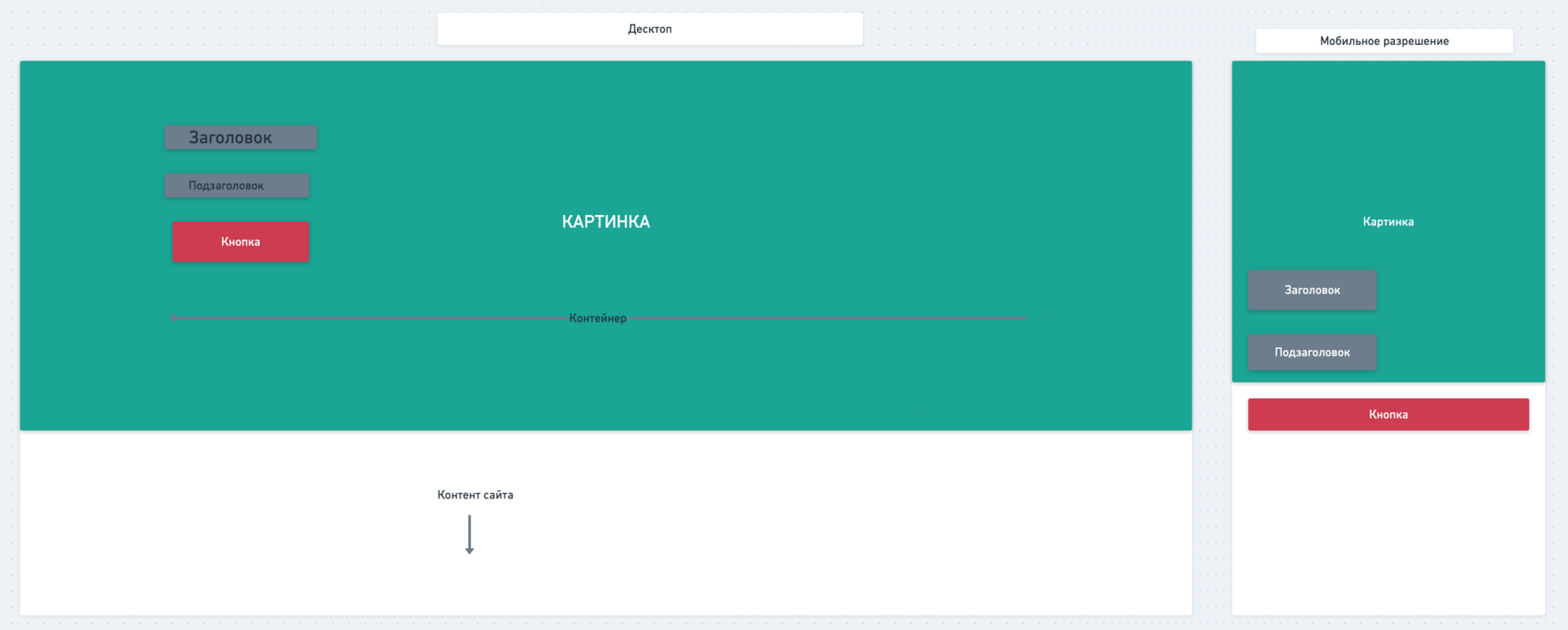
Вообще, сам вопрос несложен. Нет ничего хитрого, чтобы расположить один блок, поверх другого. Но всё-таки, есть и в этом вопросе несколько моментов, достойных обсуждения. Я думаю найдутся люди, кому это будет интересно. Идея состоит в том, чтобы просто накладывать некоторый текст на изображение. Текст представлен в виде блоков переменной длины, предполагается что он будет расположен с левой стороны, с ровной заливкой вокруг текста.