Android UI/UX: Инструменты, принципы и рекомендации
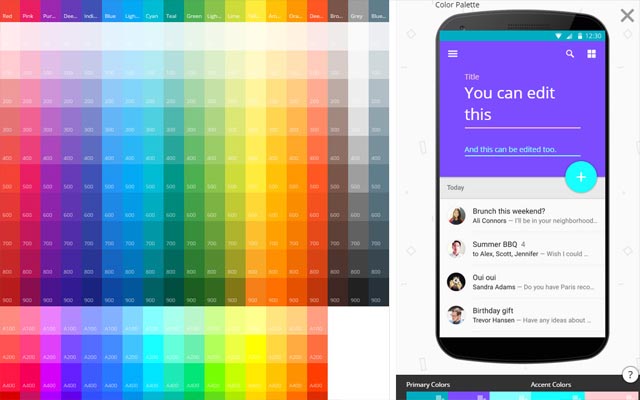
Дизайн-элементы основных операционных систем — от линейных иконок до переключателей — начинают выглядеть одинаково. Если вы похожи на меня, вы всегда находитесь в предвкушении крупных обновлений программного обеспечения, с удовольствием читаете обзоры новых функций и настроек интерфейса и сравниваете их с предыдущими версиями. Изучив Windows 11, Android 12 и iOS 15, которые вышли в этом году и прошлогоднюю macOS Big Sur , я заметил довольно много общего в дизайне основных операционных систем. В некоторых случаях вообще кажется, что все идет к конвергенции слиянию. Это касается разных деталей: от линейных иконок до вариативных шрифтов и вложенных элементов. Общие черты показывают, что дизайнеры разрабатывают новые стандарты для цифровых пользовательских интерфейсов, проанализировав которые мы поймем, какими они будут в следующем десятилетии и как меняется мышление, лежащее в основе дизайна.







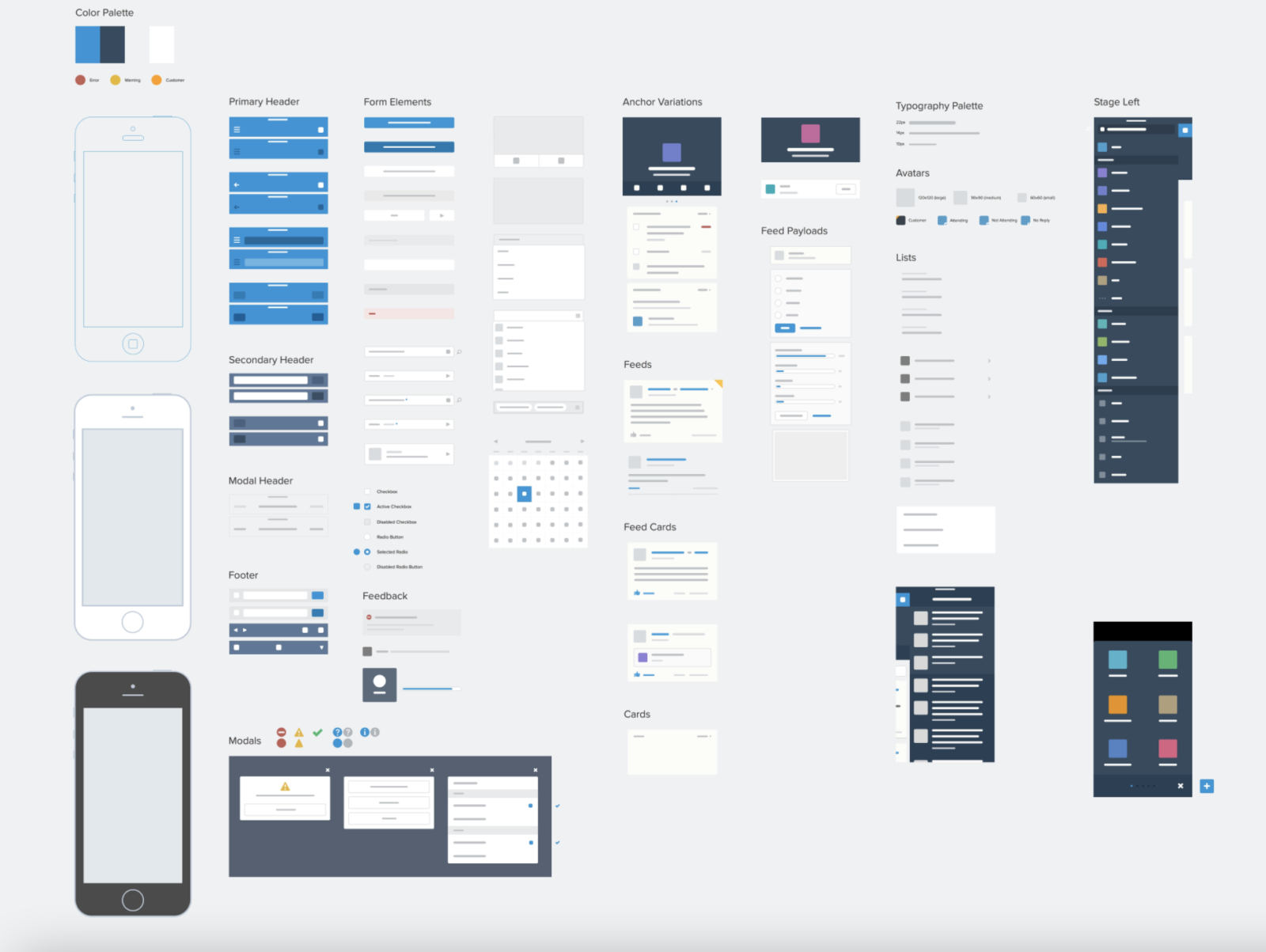
Дизайн в Сбербанке всегда в балансе: в проектировании идёт от потребности клиента, а в разработке — от технологичности. Держать этот баланс помогает дизайн-система. Делимся фирменным набором шрифтов, иконок и компонентов с дизайнерами и разработчиками. Набор компонентов существующие для iOS и Android как в виде ui-библиотеки так и в коде. Дизайн-система веб-версии поддерживает основные разрешения экранов и доступно дизайнерам и разработчикам. Все компоненты дизайн-системы поддерживают тёмную тему, чтобы глаза клиентов отдыхали.









Приложения являются точками соприкасания многих продуктов и услуг, количество которых возрастает. Общайтесь с командой разработчиков и прочувствуйте их идеи и проблемы. Люди, занимающиеся нативными мобильными приложениями, часто работают на платформах, которые дизайнеры тоже могут использовать. Как дизайнер, вы должны понимать, что легко, а что трудно сделать на каждой платформе. Вы быстро обнаружите, как тяжело делать липкие заголовки на Android или стиль горизонтальной прокрутки на iOS. Этот фантастический совет принадлежит Амиру Kелла из Keynotopia.